Dashboard Mockup
Erste Skizzen

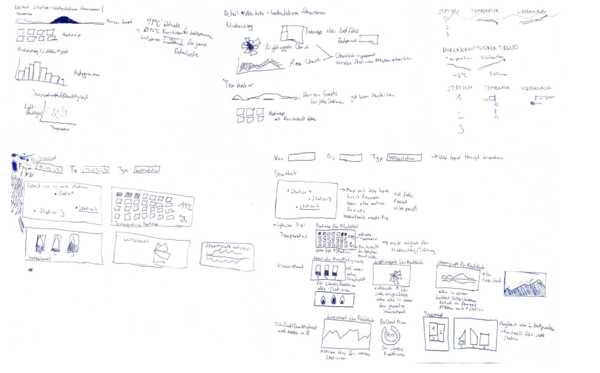
Der Designprozess begann mit handgezeichneten Skizzen, die verschiedene Layout- und Visualisierungsoptionen erforschten. Diese ersten Entwürfe bildeten die Grundlage des Dashboard-Prototyps und halfen dabei, unterschiedliche Ansätze zur klaren und benutzerfreundlichen Darstellung von Daten zu testen.
Erster Clickdummy

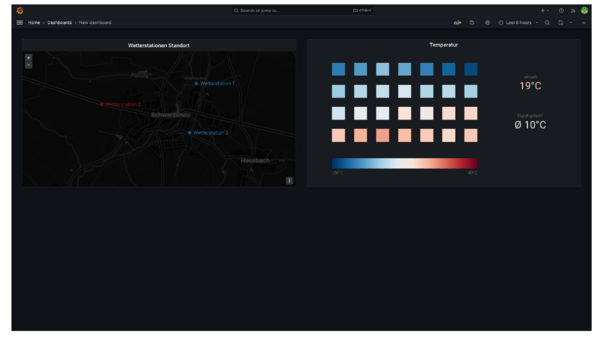
Der erste digitale Prototyp, der als einfacher "Clickdummy" erstellt wurde, war in seiner Funktionalität sehr begrenzt. Das Layout war simpel, und obwohl bereits eine Heatmap enthalten war, wurde das Design nach dieser ersten Iteration stark überarbeitet.
Zweiter Prototyp – Überblick

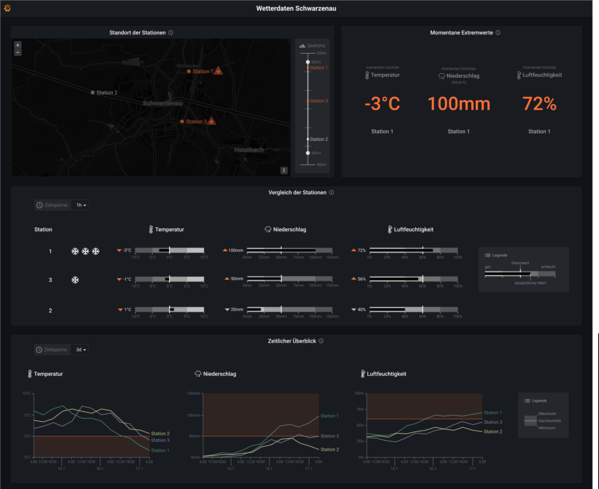
Diese Version enthielt eine weiterentwickelte Übersichtsseite mit einem Karten-Panel, Extremwert-Panel, Bulletgraph-Panel und Multi-Line-Diagrammen. Hier wurden auch „Small Multiples“-Visualisierungen verwendet, was im Bulletgraph-Panel gut ersichtlich ist. Im Grunde war dies bereits die finale Version des Click-Dummy-Prototyps, mit der auch die Nutzerstudien durchgeführt wurden und auf deren Basis die fertigen Grafana-Panels entwickelt wurden.
Detailseite

Im zweiten, finalen Prototyp wurden auch Detailseiten eingeführt, auf denen einzelne Datenattribute für jede Station detailliert betrachtet werden konnten. Dies ermöglichte den Nutzern, spezifische Wetterdaten für verschiedene Standorte genauer zu erkunden. Die Panele die hierfür angedacht sind waren zum einen das Min-Max Chart und zum anderen das Kalender Panel.
